
Tech Log #034: Milling v0.1 sensor node
- Paper test 1
- Paper test 2 after some adjustments
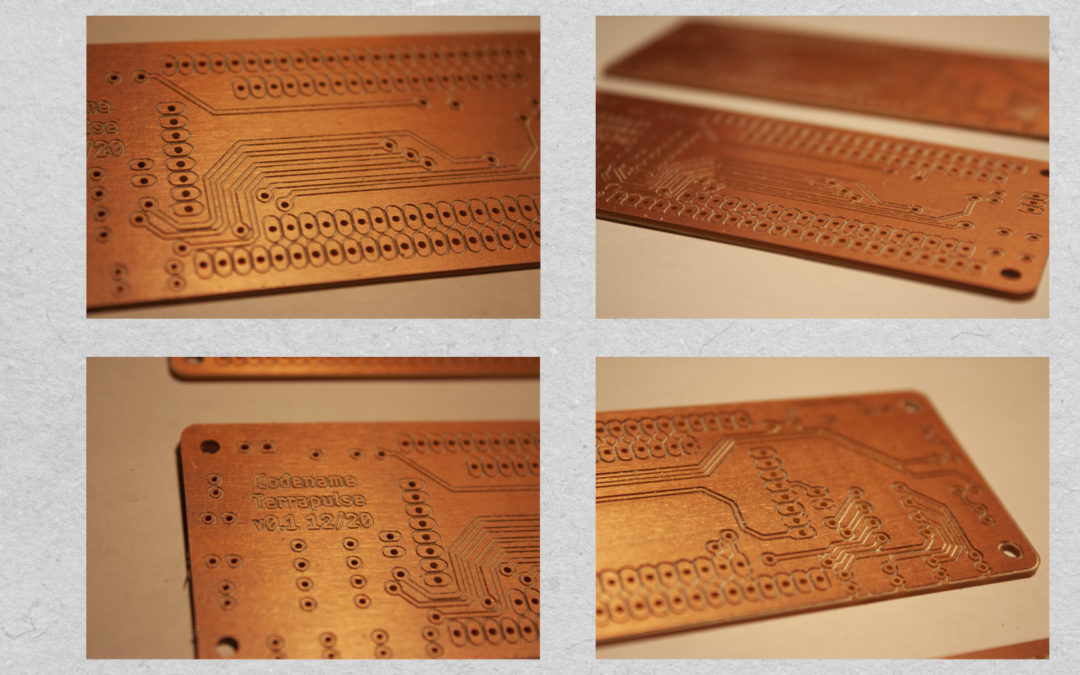
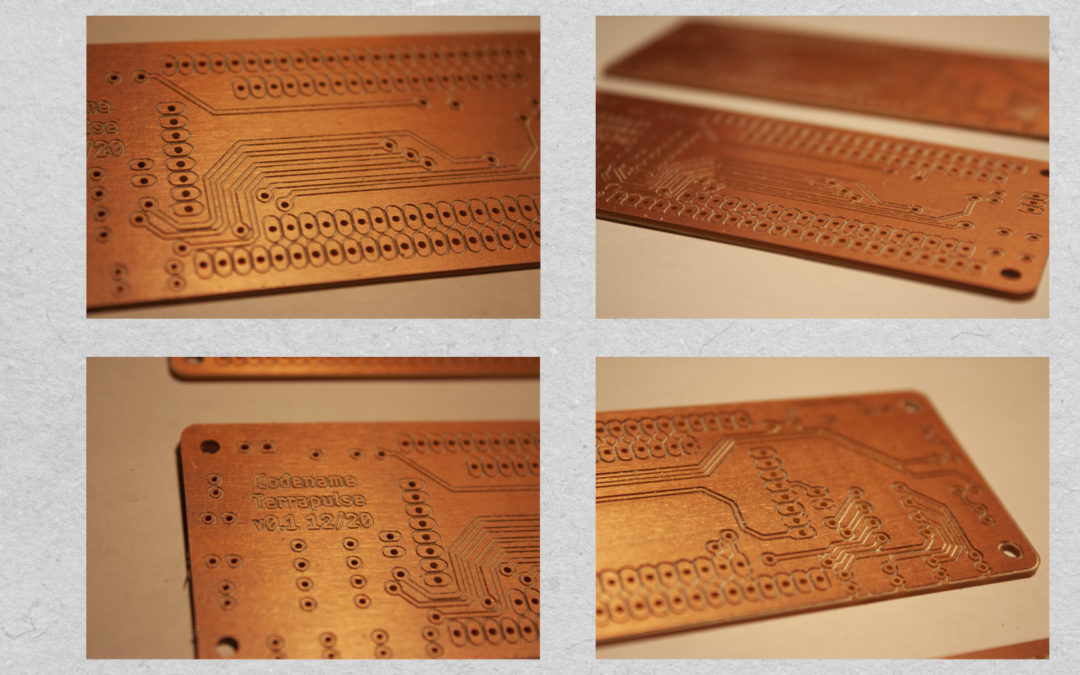
- Boards milled
- Closeup of boards


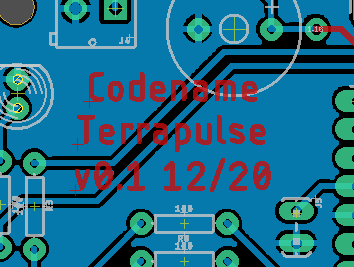
Board routing is done! Needed to do two iterations on it. The first iteration was routed without using the right dimensions on the outline. Oops. With the proper outline imported, everything needed to be placed closer together. Lesson learned: always import the proper outline (or close to it) as the first step. Alright, so the routing was completed fine. It is a 2 layer board with a copper pour on the back of the board. Tolerances for design for fabrication are 20 mils tracewidth, ample spacing at 10+ mils, and using longpads whenever possible. Vias are large like pads, so they can have a wire pass through them during the assembly stage. Next up is milling the board!

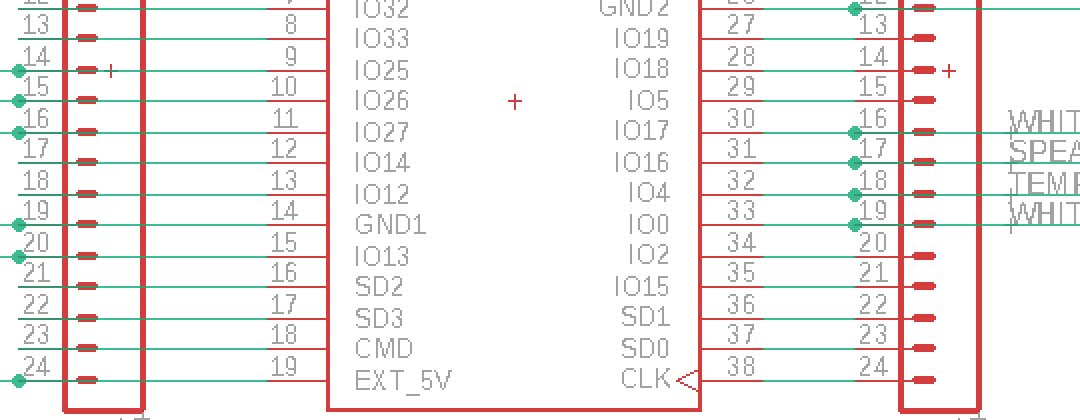
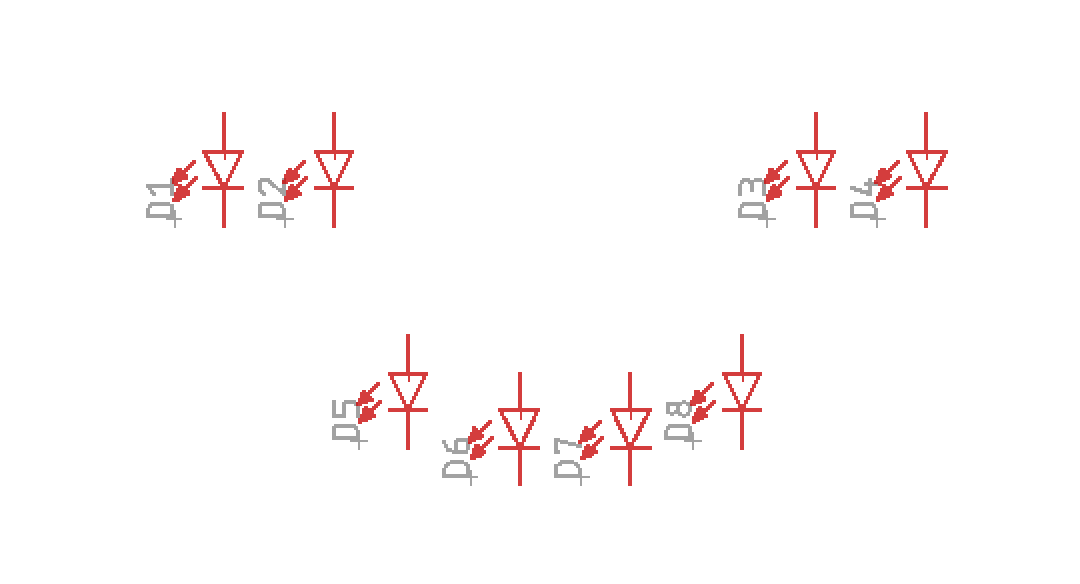
Schematic done for v0.1 of the sensor node! This is the most simplest design possible, with the barebones minimum. An ESP32 breakout, with headers to each side just in case, a reset switch, 6 LEDs, temperature sensor, speaker, and power boost board. All components are through hole at this moment in time. Pretty smooth sailing on this. Next step is to route the circuit board.

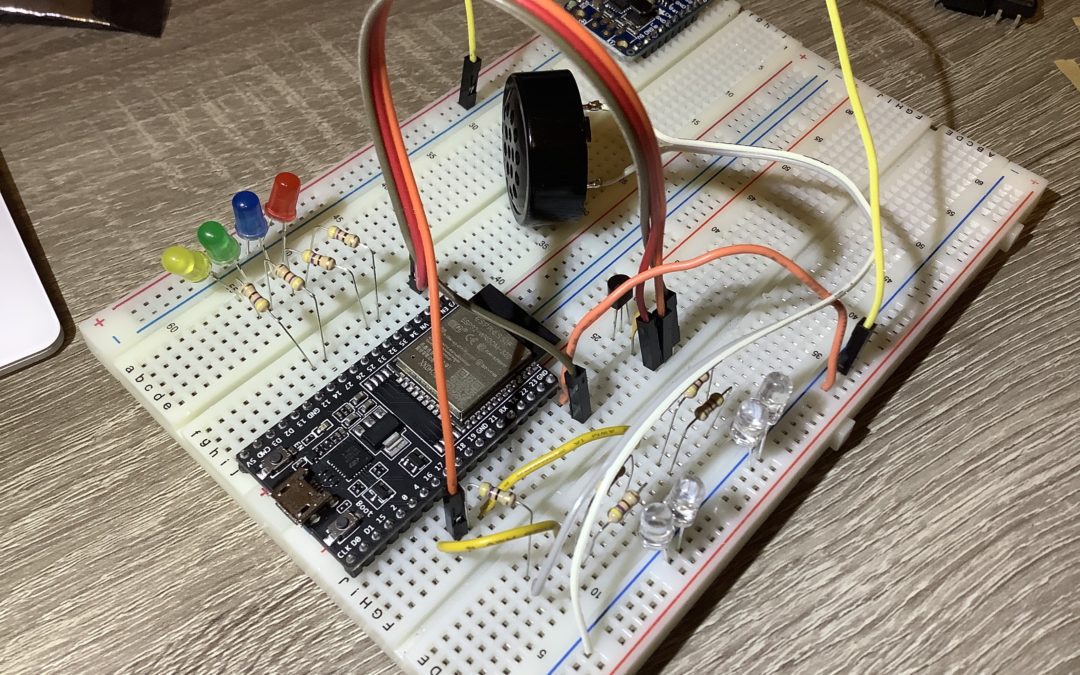
Basic code for the node to test input output functionality works. Two LEDs had to change pins as they were input only. PWM on ESP32 for LEDs is different than with the Arduino boards, that was interesting to learn about. Temperature sensor works, and analog input is 12 bit, so from 0 to 4095. Schematic is started. Next step is to complete the schematic, then board layout, and get the proper board outline with mounting holes into the design.

Determined the pins and wired them to the ESP32. Checked the recommended schematic for the temperature sensor, added a 0.1uF cap. There will be 4x white LEDs (2 individually controlled), and 1x red, blue, green, yellow. The purpose of each of these will be determined later when writing the code that connects with MQTT. The white LEDs illuminate an orange Nalgene quite nicely. Found a tone library for the speaker that works with the ESP32. Why use a breadboard for this and not jump right away to circuit board layout? Have run in to situations with the ESP32 where some pins behave differently than originally thought (for example, some pins are output only). Just verifying this works, then can make a pcb. Next step is to write the test code, then schematic capture and board layout. Yay, electronics!
