
by Erin RobotGrrl | Oct 20, 2020 | News, Tech Logs
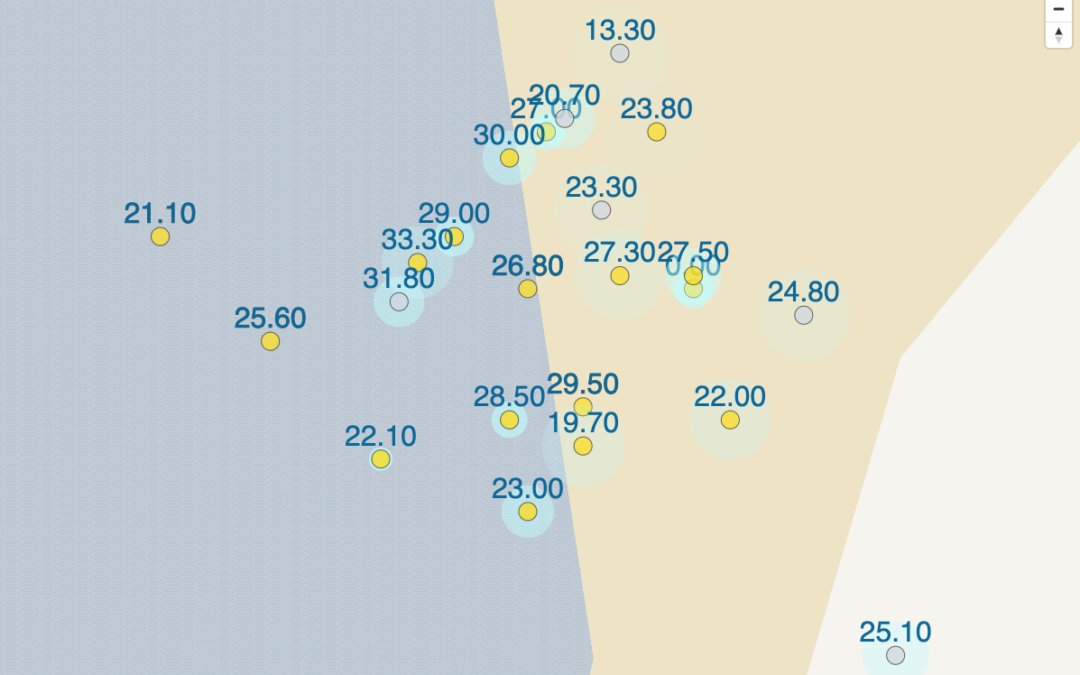
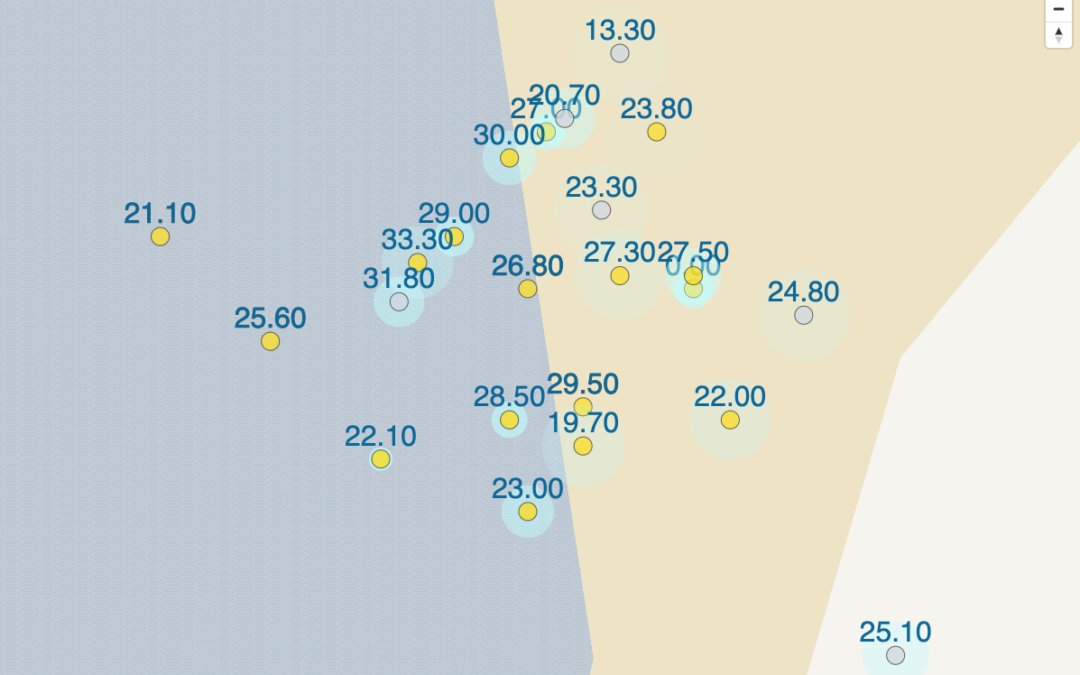
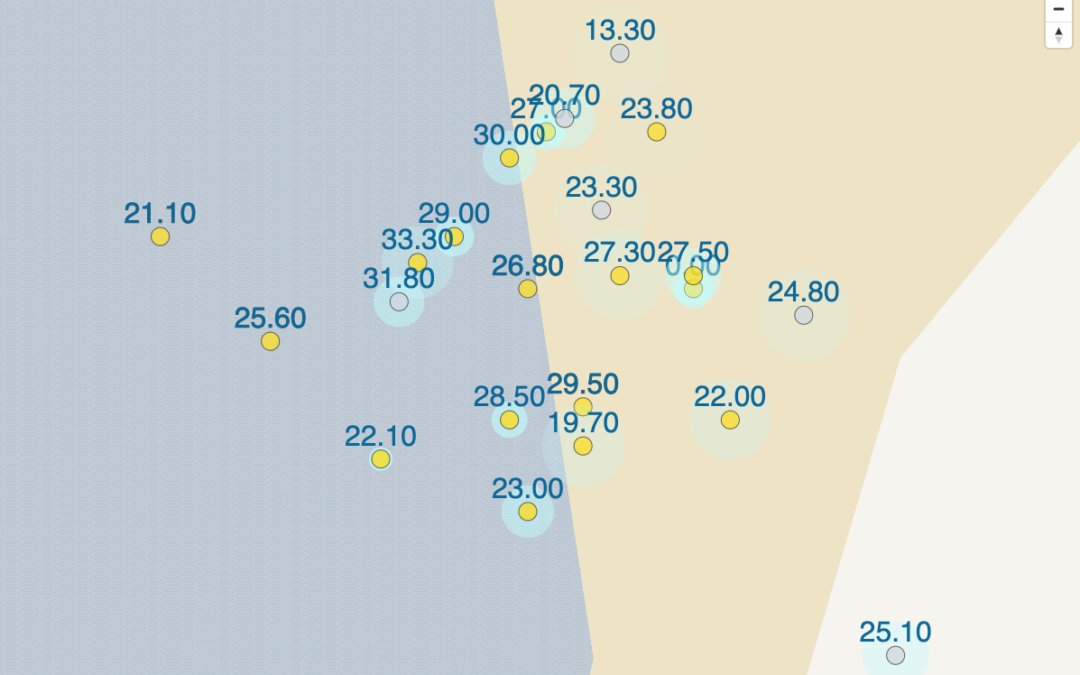
All 51 datalog points are being displayed on the map! The bug from yesterday was fixed. There were three contributing factors, a type error when parsing, a unicode decode error, and the most pertinent one was parsing .DS_Store instead of a real log file. The first two errors were missed because forever is able to restart the scripts automatically upon exit. It was only after looking at the forever logs was it noticed. Glad it was found! The parsing the wrong file was due to not incrementing the line number at the certain part of the code that’s to skip that file. Once those were fixed, the 51 devices were added to the array for the map as expected.
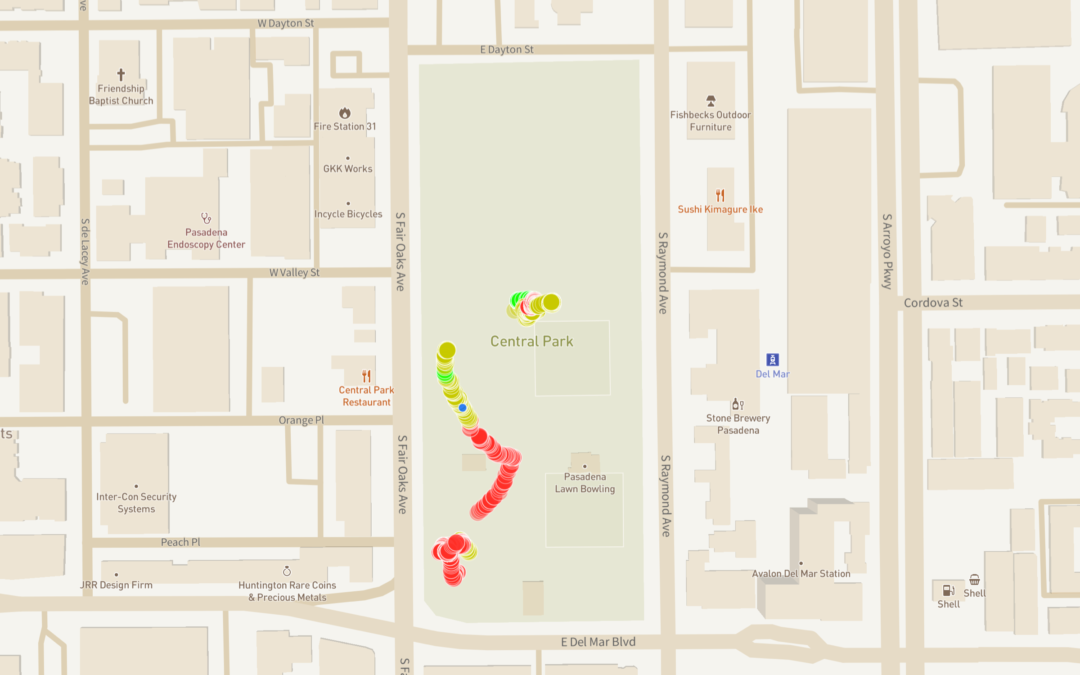
The dots are coloured based on Yellow Bowie or Original Bowie. There is a sound that is emitted too, each time a new MQTT message arrives. It makes for interesting emergences of musical beats, or maybe it’s just noise.
Anyway, it’s cool to finally see where all the data points are situated in the world! Enjoy these screenshots. Next step is to refactor lat & lon messages to be sent as one message, and dynamically load / unload devices.

by Erin RobotGrrl | Oct 19, 2020 | News, Tech Logs
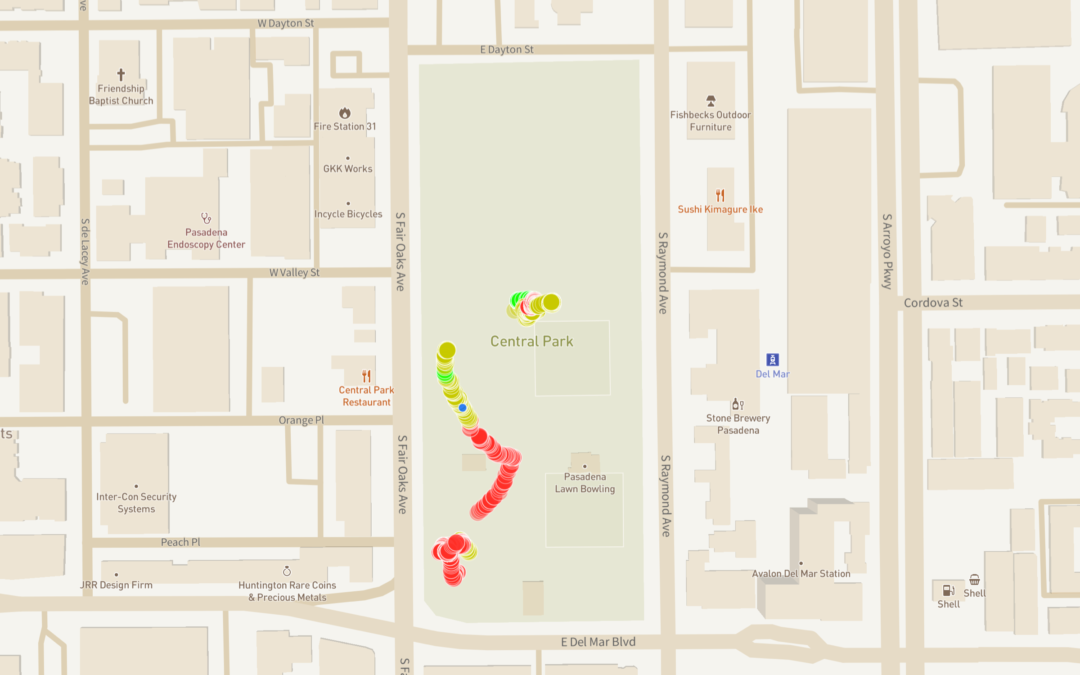
The array of Device objects is being updated with the data from MQTT. Presently, all devices (the 51 logs) are being stored as a test. This will then be used to display dots on the map. The console shows 50 Devices added to the array, not 51, however forever list verifies that 51 devices of loglooper are running. There’s an off-by-one error somewhere, and that has to be debugged. Currently the latitude and longitude are being sent in separate messages. They will need to be combined into one message, to make search faster for seeing if that coordinate is displayed on-screen or not. That will let us keep in memory only what is needed to be there! Next step is debugging, display of all the dots on the map, then refactoring the lat & lon messages.

by Erin RobotGrrl | Oct 15, 2020 | News, Tech Logs
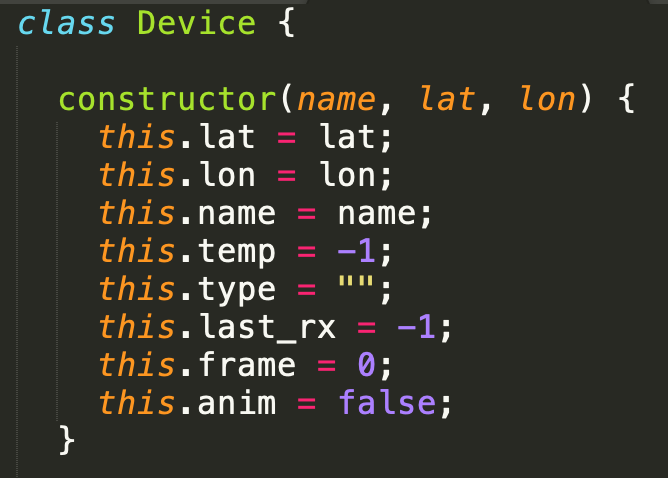
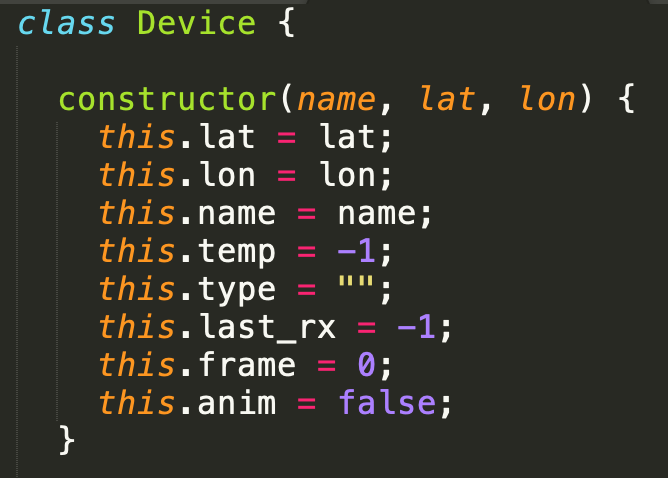
The task of the day was to change the current way of device data to be object oriented in Javascript. Learned about an old way to make Javascript objects (ES5), then learned about the new way to do so with classes (ES6). Created a device class in a separate device javascript file. Transferred the variables, changed the calls to the variables in the main sketch, and same with the functions. Everything is working! As well, changed all the var (function scope) variables to let (block scope). Pretty simple. This Device class will evolve over time. The next step is to process additional data logs from Bowie, and have them displayed on the map as instances of the object.

by Erin RobotGrrl | Oct 10, 2020 | News, Tech Logs
Today the map was created from previous code experiments with mappa.js that Robot Missions worked on in 2018 and 2019. This uses AWS, MQTT, p5.js, mappa.js, and Mapbox GL. The version of Mapbox GL library was changed in mappa.js from v0.43.0 to v1.12.0. Solved a lag issue with the points not following the map by only redrawing when the map is moved. Started a p5.js simple MQTT template example, and tested with our MQTT broker on AWS. Was stuck for a while on not being able to connect, this was due to WSS instead of WS. The next step is to connect MQTT to the main map.

by Erin RobotGrrl | Oct 12, 2020 | News, Tech Logs
Today MQTT was integrated into the map, and the basic MQTT topic structure was decided. Basically, devicename/latitude, with the data being that value. The navigation controls were added to the map by modifying mappa.js with the correct Mapbox GL function. Tests were completed to detect the lat & lon from mouse location, the current zoom level, and if that lat & lon is visible. This will be useful for unloading / loading devices. The next step is to make a python program that loops through a Bowie log and sends the data over MQTT to AWS.