
Kit Log #025: Table showing comparison of tables
In the previous kit log we discovered that the current method of populating the instructions with content will be too time consuming and needs automation via a script. For this kit log, we did a comparison of various ways to display a table on our website (which runs wordpress). We also included google docs, which is what we were using for the drafts, as a benchmark.
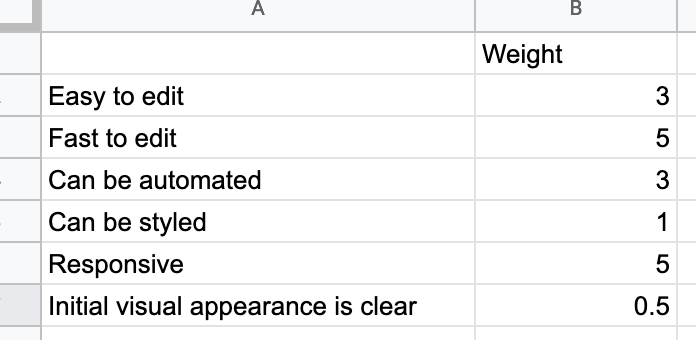
Here are the qualities we were judging based on, and the weight:
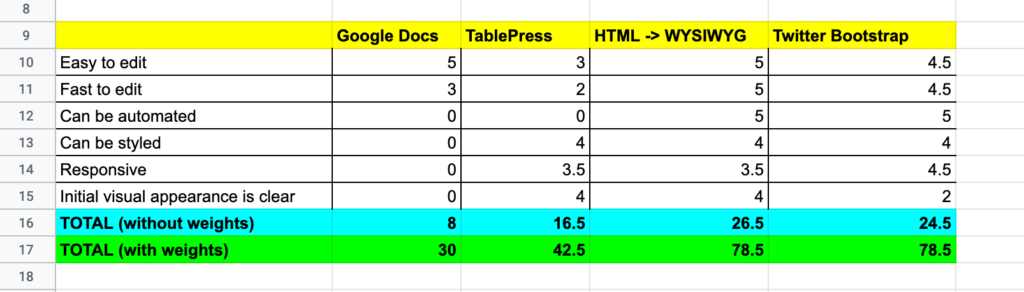
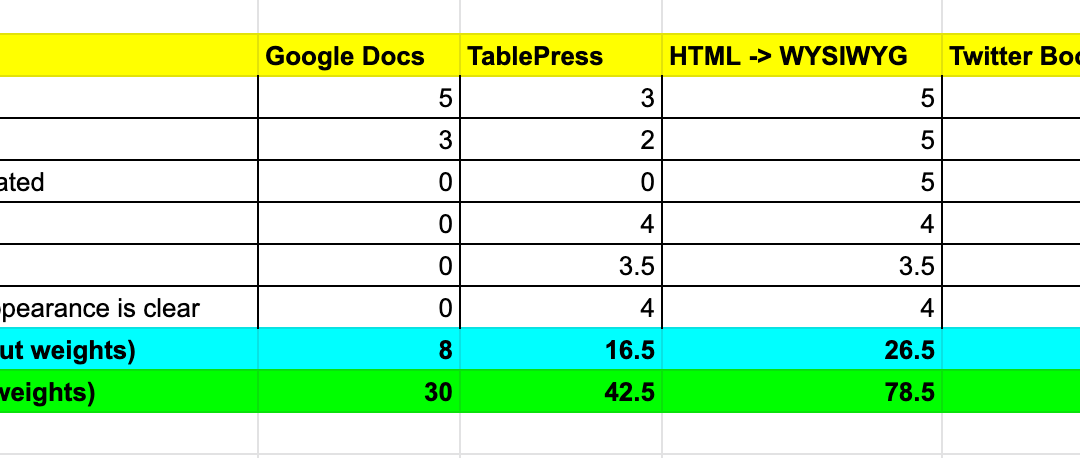
Here was the result from various tests:
It is a tie between html tables and twitter bootstrap tables (aside: twitter bootstrap is a css web framework for any website to use as a style template to get started). The output responsiveness (ie, being able to “contract” to fit better on mobile screen sizes) of twitter bootstrap is better. But, it is less clear to edit because there are no borders around the cells in the wysiwyg editor. Whereas, this is the opposite for html tables. The tradeoff of a better output — which would likely be used more often than editing — is probably the better bet here. There will need to be some time spent for stylizing it, but this only has to be done once.
Leaning towards twitter bootstrap, but just noticing now that including some of its files has borked a few things. Like the video on the front page, and all the custom font styles and sizes. Maybe there is a way to include it without the default css. This will be something to look in to next kitlog before completely deciding on which one.
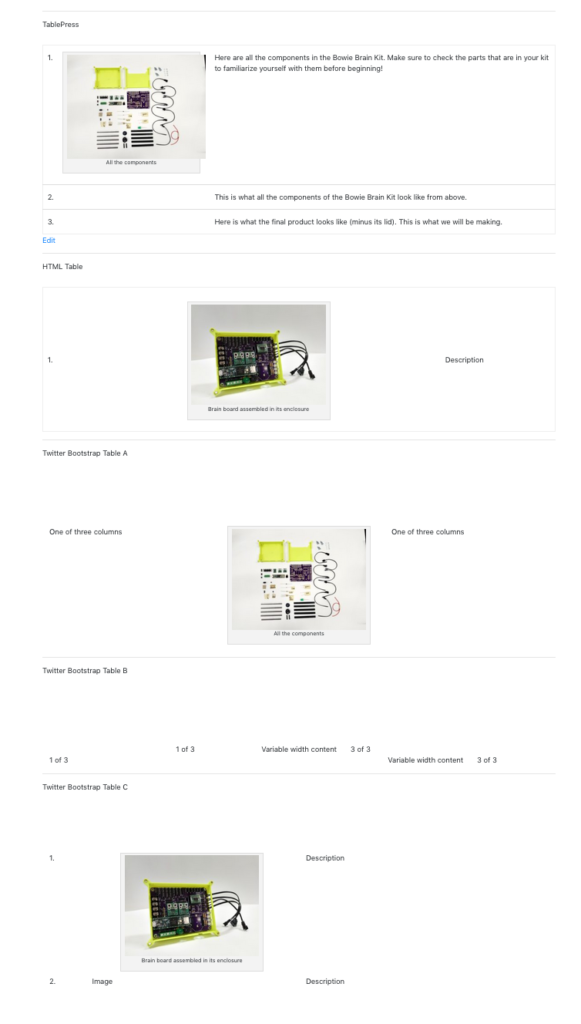
This is what all of the table tests looked like: